- A+
曾经,用户体验是玄学,靠得是设计师的直觉、品味和知识。而如今,优秀的互联网产品不断涌现,用户体验也逐渐落地,越来越多的人参与进来,建立更加完备的知识体系,越来越像科学,是主观思维的客观体现,因此设计师也要学会用理性思维来考量体验。
无论是否有资源去做用户访谈、调查问卷,我们都能够获得非常详细具体的数据。海量数据体现了用户对新功能的好恶、对公告的查阅量、页面结构改变后的适应程度,一次次抽丝剥茧。
如何让枯燥的数据说话,如何使用数据切实有效地透过问题看本质,更客观地设计产品?
一、度量设计
体验是很感性的存在,一千个读者心中有一千个哈姆雷特,同一个设计也有褒有贬。而冰冷的数据是最客观的,能直接反映优劣。感性与理性之间的难点在于如何度量,通过客观的数据量化主观的认知。
举个例子:足球场上,时常会听到对球员的评价,诸如:天赋异禀、球场领袖等等,但这些华丽的词藻都是感性的,没有明确的标准,什么样的天赋是异禀,什么样的表现算领袖?
所以我们总会拿一些数据来比对,过人成功率、拦截成功率、传球准确率、射门转化率等等。这样,通过这些数据就可以反映一个球员的作用,进而明确到底是媒体吹捧,还是真实实力。
用户体验也是一样,我们常会看到一些设计宣称操作压力小和记忆负荷低,但是并不明确其标准,此时就需要数据去度量:通过“点击次数少”、“操作时间短”等数据支撑其所宣称的压力小和负荷低。
因此,我们需要一些客观的数据支持,通过指标高低验证设计,进而衍生出体验的优劣。
二、数据的来源
根据笔者在工作中的经验,数据主要来源于以下几方面:
- 用户调研数据-包括用户访谈、调查问卷、可用性测试等。
- 竞品分析数据-包括页面结构、操作逻辑、UI等。
- 自发埋点数据-页面模块点击数、页面停留时间、转化率、PV、UV等。
三、数据和设计的关系
1. 设计前
用户调研数据:
- 从0到1的过程,能够指导挖掘用户需求和痛点,指导设计方向,是设计的起点。
- 在迭代中,通过用户调研数据,可以验证设计是否达到初衷,同时也可以挖掘新的用户需求。
自发埋点数据:迭代开始前,可以发现上一版本的问题,为迭代设计指引方向。
收集数据:调研、竞品分析、埋点。
2. 设计中
用户调研数据:在设计中不断通过数据修正设计对目标的契合度。
竞品分析数据:同类型产品的设计亮点,通过分析优劣,帮助提升设计与目标的契合度。
分析数据:发现体验的缺陷、痛点;分析和竞品的设计差异;根据埋点取舍、验证优化方案。
优化设计:修改设计缺陷、解决用户痛点。
3. 设计后
自发埋点数据:
- 通过数据的比较,验证设计是否达到初衷。
- 通过埋点设计对不确定的设计方案测试优劣,进而指导迭代的重构。
用户调研数据:通过用户调研,了解用户对新产品的设计反馈,积极反馈保留,消极反馈从设计的角度加以分析,作为迭代设计的基础。
数据再收集:通过新一轮的数据收集及分析发现新的缺陷、痛点;同时通过核心指标验证上一次优化设计是否解决问题。
四、数据驱动/验证设计的流程
产品上线后,一定会收集各种数据,通过数据可以知晓设计的优劣,进而确立改进目标,朝着目标的方向再设计。此时可以根据设计设置埋点以便验证,待产品上线后,根据埋点的数据度量改进设计的优劣,然后再根据数据设置新的改进目标…显然这是一个循环往复的过程。

五、这是一个笔者工作中的实例
1. 设计前
(1)收集数据
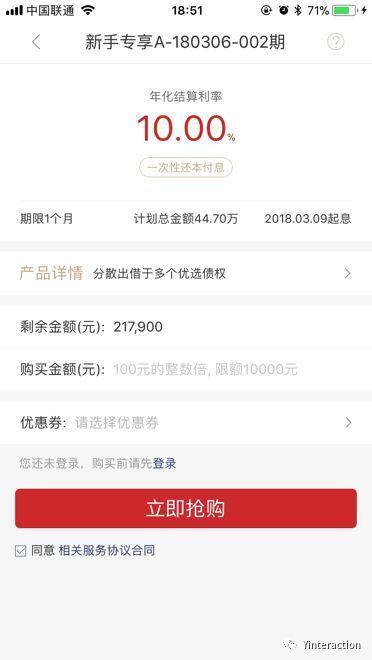
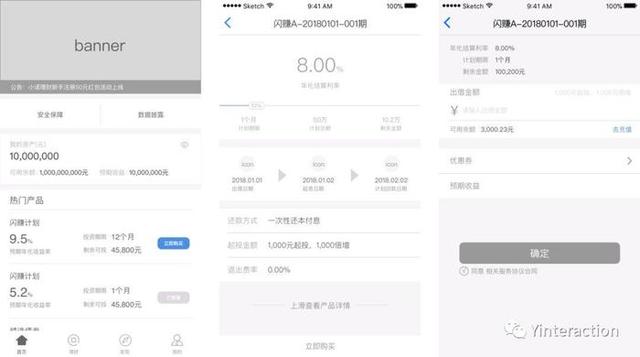
体验数据:操作至少三步才能完成购买(不包括充值流程),输入框不够明显,操作效率低。

(2)目标:优化购买流程和页面设计。
竞品分析:主要分为两种购买流程,绝大多数平台使用2步购买的方式。

(2)分析数据:竞品分为两步购买的原因?
- 老用户:基于对平台的高信任度,只筛选符合自身需求的标的购买,包括期限、利率、产品类型。
- 新用户:详细阅读产品详情,再判断是否购买。
设计差异、缺陷:
- 新老用户对应同样购买流程,没有差异。
- 购买金额输入框的样式没有差异,不易搜索。
(3)优化设计

3. 设计后
度量
- 使用不同购买流程用户的状态(新用户/老用户):是否不同流程对应不同用户?
- 进入页面点击金额输入框耗时:输入框是否易搜索?
- 购买耗时:新的设计是否使购买更容易?
通过以上三项数据度量改进设计的是否达到目标。
用户数据如同深埋在地下的“金矿”,蕴含着巨大的信息。能够快速找到并挖掘,便能更加高效和准确的进行设计方案的制定,并且保证设计、需求和用户习惯的高契合度。
- 安卓客户端下载
- 微信扫一扫
-

- 微信公众号
- 微信公众号扫一扫
-